
If you know you will use code behind in your InfoPath form you’ll have to publish it as approved form and upload it in the Central Administration (CA) of SharePoint. Normally you would publish your form, send it to your Administrator who uploads your form using the wizard. That’s ok, it works. There is nothing to complain about it.
But if you use your InfoPath form as one part of a bigger application which should run on SharePoint, it might be easier to put this form also into your Visual Studio solution. It’s easier for deploying at staging / test and production systems. And let me tell you, yes it is possible to publish your InfoPath form via a Visual Studio solution to CA of SharePoint.
All you have to do is follow these six steps. You will see, doing it this way produces one .wsp package which contains all your necessary items (e.g. Lists definitions, Content Types, Application pages, etc.) and can be deployed at the desired server. Please notice that i won’t show this for forms used for workflows in this post. But maybe i will do a post about it soon.
Step 1: Publish your InfoPath form
If you publish your InfoPath form (File – Publishing) there is a wizard which guides you through.
1. Add the SharePoint Server Url
2. Activate the checkbox to make it browser enabled and administrator approved.
3. Where to save the .xsn form file
Step 2: Add a module to your Visual Studio project and call it CustomForms
You can call the module like you want, but i called it CustomForms. After adding you can delete the sample.txt file. With “Add existing item” you add your published InfoPath form (.xsn file) into this module.
Step 3: Customize the Elements.xml file of the module
Important tags are Url, RootWebOnly, and the Type.
[sourcecode language=”csharp”]
< ?xml version="1.0" encoding="utf-8"?>
[/sourcecode]
Really important is the Type=”GhostableInLibrary” part, cause if you don’t set it, you can deploy your form, but it won’t work. Cause SharePoint creates a library at your Site Collection called FormServerTemplates in which the activated form .xsn file is uploaded as ressource.
Step 4: Add a Feature to your project
In order to activate the form correctly we also need a feature. Do not use a feature which might be already in your solution. Just add a new feature. It is better, to order your solution and cause of the changes coming soon. Set the Scope to Site. Your feature XML file should be similiar to this one:
[sourcecode language=”csharp”]
[/sourcecode]
As you can see you have to insert a ReceiverAssembly and a Receiver Class. These are important for the forms services. I add also an activation dependency. That means that at deployment time, it will check if the SharePoint Server Enterprise Site Collection feature is activated. If not, it cannot activate your solution. It is necessary to have this feature activated at site collection level.
Step 6: Deploy the project
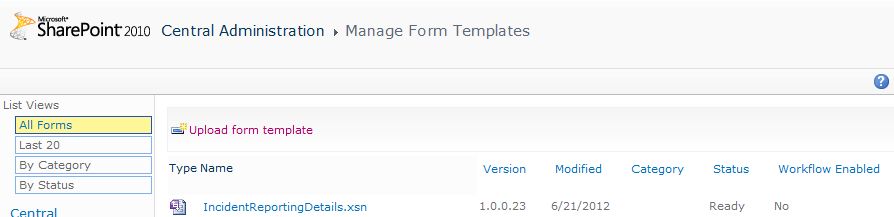
That should it be. Now you should see your InfoPath form is available at Central Administration.
You should be able to open the form with the hyperlink:
http://yourserver/sites/yoursitecollection/_layouts/FormServer.aspx?xsnLocation=~sitecollection/FormServerTemplates/yourformname.xsn&openin=browser
Replace the red marked text with your values. Hope this helps you at any time.
..:: I LIKE SHAREPOINT ::..





Many thanks for this post 🙂
It’s possible to insert code (C# or VB) to the new custom InfoPath forms (New, Edit and Display) ? In this case is the developper tab in InfoPath aktivated (enabled) ?
It’s possible to deploy and activate the custom forms to differents Lists (in the same sp server) with predeterminated ContentType/ListDefinition (custom)?
Thanks in advance!
Hi,
it’s not possible to insert code to new custom InfoPath form (New, Edit / Display forms). The developer tab is as you guest is disabled. I would like to have it, too. But you can deploy infoPath in many ways.I can recommend you these posts:
1) 3 Ways to deploy infopath forms
2) 5 Ways to deploy infopath forms
If you deploy the via central administration or as content type, you can use them in several lists. These lists should have the form as content type, for example using a custom list.
About what application are thinking of which might be used in different lists, if i may ask you?